
Los Core Web Vitals son 3 indicadores de Google que tienen como principal función: darnos una imagen sobre el rendimiento y la experiencia de usuario que tiene nuestra página web.
Datos curiosos sobre los Core Web Vitals
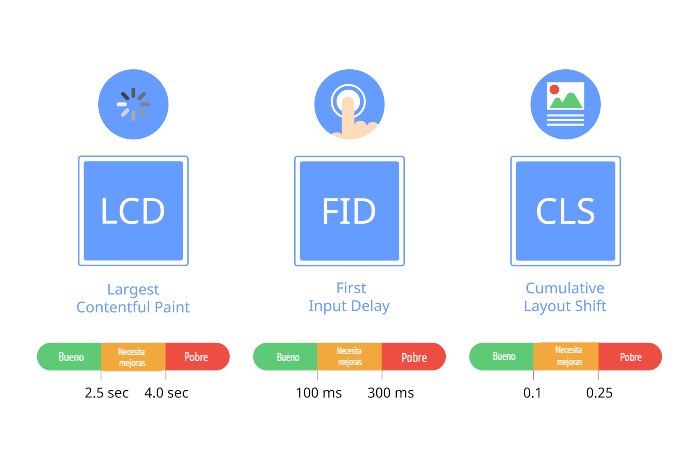
- Los Core Web Vitals están conformados, por: el Largest Contentful Paint (es el indicador que está relacionado con los tiempos de carga de una web y de la rapidez con la que demuestra los elementos visuales), el First Input Delay (este parámetro muestra el tiempo de interacción que tiene la web cuando un user interactúa con ella), y el Cumulative Layout Shift (este KPI se encarga de medir la estabilidad que tienen los elementos que conforman una página).
- Estar pendiente de tus Core Web Vitals ayudará a que puedas proporcionarle al cibernauta una buena UX y, por ende, enciendas las alarmas de los bots de Google para que te den un mejor posicionamiento.
- Ahora bien, ¿Cómo se miden estas métricas? Google lo hace mediante tres umbrales: bueno, necesita mejoras y pobre. Dependiendo de donde estés, podrás conocer si tu web tiene mucho que cambiar o si ya está muy optimizada en cuestiones de carga. ¿Y de qué nos sirve esto? Nos ayudará a saber si necesitamos (o no), cambiar las estrategias de SEO que tenemos planificadas para nuestro site. ¡Asombroso!
- Las herramientas que puedes usar para medir los Core Web Vitals, son: el Page Speed Insights, el Search Console y el Chrome DevTools. ¡Toma nota!
¿Por qué los Core Web Vitals son tan importantes?
En resumen, los Core Web Vitals son métricas esenciales para el SEO, puesto que, gracias a ellos, podemos valorar el rendimiento que tiene una web y las UX que tienen la audiencia, al ingresar en ella.
Recordemos que si una web tiene una carga rápida y permite que el público interactúe de manera rápida, sencilla y estable, los bots de Google votarán a nuestro favor y, por lo tanto, iremos escalando posiciones hasta situarnos entre los mejores. ¡No lo olvides!
